WordPress是一套强大的博客程序,其功能强大之处就在于它的可修改性,对于我们大多数的折腾狂魔来说,天天折腾自己的博客已经是常事了,不管你是新手还是小白,像必都会给自己的博客美化一下或者新加几个实用的功能吧。

基于WordPress平台的强大系统,我们可以创建任何主题,例如企业主题、内容管理主题、视频主题,音乐主题、购物主题等,利用这些主题搭配 WordPress强大的技术,即可创建各式各样的站点。这对于WordPress主题开发者而言,不仅要精通CSS、PHP、HTML等技术,更主要的 还是要掌握和精通WordPress主题框架,就像服装设计师,知道如何设计和装饰衣服,但是不知道衣服的结构,把袖子当成裤腿,岂不是要闹大笑话?
今天,我们以图文结合方式向大家讲述WordPress主题的结构,讲述顺序按照站点外观、页面组成和后台文件三个部分依次展示分析WordPress是如何架构的。
站点外观
大家可能已经发现,每一个主题都有header.php, sidebar.php 和 footer.php等文件,由此大家可能会推测到这些文件是主题模板必不可少的文件。没错!WordPress主题也是由一系列的文件组成,这些文件一 般是一成不变的部分,也就是这些是网站的静态部分,他们便控制了主题的框架。一般情况下,这些静态部分在整个站点中保持一致的风格。
header.php文件主要用于显示博客头部和导航,是由PHP代码和HTML代码组成。对于一些主题需要调用其他的CSS或JS文件,也是包含在该文件中。站点的每一个页面都会引用该文件,这也就保证了整个站点中头部风格的一致性。
sidebar.php控制站点的侧边栏,方便用户在里面添加小工具。一个主题可以创建多个侧边栏,需要在functions.php文件中控制。
footer.php控制站点的页尾,一般包含有站点版权信息,一些统计代码也需要放在该文件中。
除以上三个文件外,还有一个最重要的功能是展现站点内容,这时候我们需要模板文件,统称为The Loop,该部分将在下面重点介绍。
页面组成
index.php、single.php、page.php和archive.php是基本的模板文件,这些文件组成WordPress基本页 面,即Homepage页面(index.php控制),Post页面(单独显示一篇完整博客,由single.php控制),独立页面(由 page.php控制),存档(archive.php等控制),下面分别介绍控制这几个页面的代码文件。
index.php –Homepage
index.php文件控制博客Homepage的外观。默认情况 下,index.php文件通过一个loop来显示最新博客。当然对于企业站点来说不需要显示最新内容,这就需要根据需求个性化主页,这些都是在 index.php文件中进行定义。除此之外,用户也可以在WordPress后台制定某页面用做Homepage。
single.php –查看独立文章
该文件用于显示读者要查看的文章全文,其主要内容是显示文章内容,附加以显示文章发布时间、作者、分类目录和标签,同时在底部控制是否显示评论。
page.php –查看独立页面
该文件控制博客中独立页面的外观,其主要内容是显示页面内容,在底部控制是否显示评论。
我们可以为不同的页面类型设计不同的模板,方法如下:
1、复制page.php并重命名为其他文件名
2、在文件的最上方添加下面代码
<?php ?>
archive.php, category.php, tag.php – 存档页面
我们同样可以自定义存档(archives)的外观。如果主题不存在 archive.php文件,将使用首页作为存档页面。当然,我们也可以创建一个 archive.php文件重构存档页面。如果存在category.php文件,存档页面会被覆盖为只显示分类目录;如果存在tag.php文件,存档 页面会被覆盖为只显示标签。
The Loop
Loop恐怕是WordPress最强大的部分。它是“循环的查询结果”。循环体中我们 可以依次输出选中文章的标题,博客内容,元数据,评论等。我们还可以在文章查看页面中使用多个loop。例如,我们可以用一个loop显示博客全文,另一 个loop显示相关文章的标题和缩略图。
The Loop结构如下:
Query post or page //查询文章或页面 Start Loop //循环开始 the_title (outputs the title of the post) //输出文章标题 the_excerpt (outputs the post excerpt) //输出文章摘要 the_content (outputs the full post content) //输出文章内容 the_category (outputs the post categories) //输出文章分类目录 the_author (outputs the post author) //输出文章作者 the_date (outputs the post date) //输出文章日期 other tags (there is a variety of other tags you can use in the loop) //输出文章标签 endwhile; //结束循环Exit the loop //退出循环
后台文件
为了让WordPress主题工作,还需要一些必要的后台文件。这些文件可以根据个人需求进行修改,它们能够从极大程度上改变网站的外观或提供更强大的功能。
比如说为方便各位用户对主题进行不同配置,主体开发者可以为主题添加后台控制选项,通过图形化界面配置主题。
comments.php
该文件控制评论的输出,如果您希望在博客上提供评论功能,把它放到loop中去即可。
functions.php
functions.php让我们在WordPress上运行自定义代码,以便更自由的修改主题元素。如果你想个性化WordPress,可以参考《个性品牌化WordPress登陆界面》
style.css
该文件控制主题样式,是WordPress主题最重要CSS文件。该文件顶部还包含主题的元信息,用于提供主题的名字,作者及相关链接
以上是WordPress主题中结构的组成,由这三个部分实现WordPress架构。如果你想创建自己的WordPress主题,以上三个部分是必须要熟悉的内容之一,当然如果希望创建强大的主题模板,则需要了解更多的知识。
毕竟,对于个人来说创建一个主题难处太大,你如果希望节省时间和创建高质量的主题,无论是个人主题、企业主题,还是视频主题、音乐主题、购物主题,都可以与我们取的联系,这时你只需要提供您的具体需求,剩下的事情就由我们代替了。
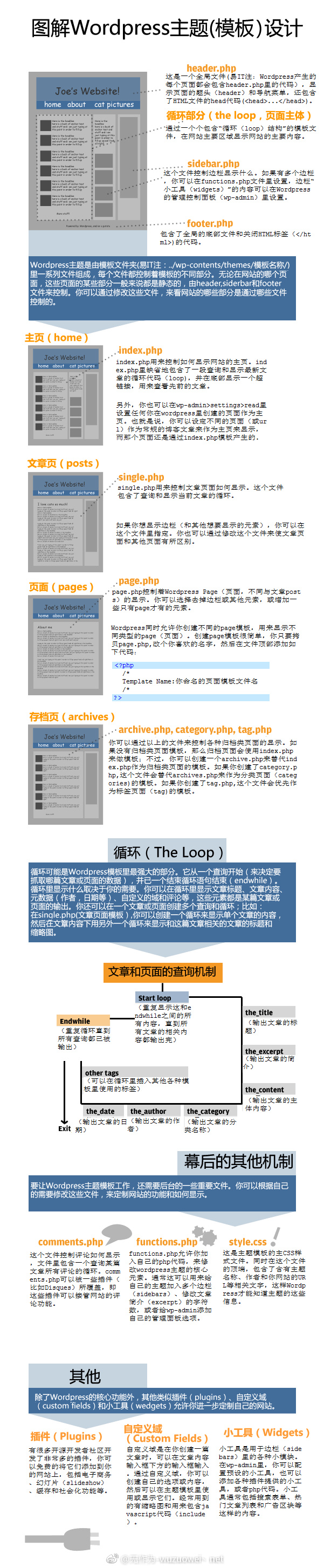
图文解析
这里如果你还不是很清楚WordPress的结构的话,不要急,我们一样还是会给出一张详细的图片让你好好理解: