这是个WordPress站长鲜为人知的小技巧,基于浏览器有并行下载数据限制的原理(这个HTTP协议限制的存在话说是考虑到用户带宽资源的有限设计的),在浏览器从服务器获得网页HTML源码解析后会立即启用多线程并发的形式从服务器获取网页需要加载的资源(其中IE
8,从单个浏览器进程连接到单个服务器的并发连接的最大数目为6。在IE 7 以及更早版本,并发连接的最大数目为
2。Chrome浏览器默认在4,Firefox浏览器最大连接数目为6),可以利用多个主站别名镜像来分散储存WordPress网站的大块资源(CSS、JS、图片)突破浏览器的并发连接数限制,在不调教用户(让用户修改默认的参数限制,指使用户改这改那的)的情况下最大化“刺穿”浏览器的传输限制,进而提升用户对所优化的网站整体访问浏览的速度。
— 扯自IETF制定的关于 HTTP 1.1 规范

每款浏览器都存在有自己的默认并发连接数,而且浏览器默认对同一域下的资源,存在一定的总连接数限制,达到上限就会阻塞后续的连接请求,这会影响到浏览器对网页整体的加载速度。解决这个问题对于一些以图片展示为主的网站尤为有利(百度、淘宝、腾讯等各大知名网站也都基于此使用多个主站别名镜像的方式突破浏览器受HTTP1.1
规范的限制提高全站的图片、CSS、JS等资源的加载速度,提高网站整体的访问速度和流畅性)。
回归主题,相信大家都知道使用 CDN 的好处,特别是对于个人站长,将个人网站上的静态资源分发到 CDN 服务商的各个网络节点上,当用户访问网站时,请求通过分发网络可以更快速的响应,大大提高网站响应速度,改善用户体验。
使用WordPress 建立博客网站的我们,可以 使用 W3 Total Cache(W3TC) 这款强大的缓存插件来给网站优化加速。
虽然
W3TC 主要功能是用来生成缓存提升 WordPress 访问速度,但除此之外还有 CDN 功能,当你的 WordPress
不想或某些资源不能使用本地静态缓存时,这款强大的插件自有的 CDN
加速功能妥妥的帮你提升网站的整体访问速度。对于此功能一直处于明珠蒙尘的境况,深表痛惜(有了这货还用别的什么静态插件?一个就够了嘛,通杀!)。
W3TC 里的 CDN 选项大多数是针对国外 CDN 服务商的相关设定(一直木有中文就知道对我们不友好啊…),不过利用其中的 Generic Mirror (基本镜像)功能就可以全站实现主站别名镜像加速叻。
Generic Mirror (基本镜像)设置
1.首先我们需要新增四个主站别名镜像,以七牛云存储为例(空间设置—>申请域名绑定,推荐使用.me结尾的七牛二级域名不要使用.com的那个,备不备案无所谓,下图纯属娱乐)。

Ps:主机各方面都很不错的朋友没必要使用CDN提速。以下是纯粹使用主站别名镜像加速的方法,在DNS管理界面中如下配置即可。

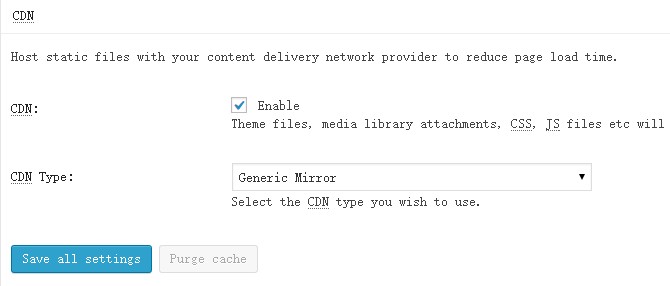
2.将 W3TC 里的 CDN 功能开启,运行方式选 Generic Mirror (基本镜像)。

3.进入 W3TC 的CDN 配置页面,选择哪些资源文件通过 CDN 加速。
-
Host attachments (文章中的附件和媒体库里的文件)。
-
Host wp-includes/files (在wp-includes目录下的文件)。
-
Host theme files (主题文件)。
-
Host minified CSS and JS files (压缩后的 CSS 和 JS 文件)。
-
Host custom files (自定义配置需要CDN加速的文件,规则在下方Custom file list中填写)。
一般勾选以上五项就足够了,有些不规则的可以使用顶部的modify attachment URLs(修改附件 URL)手动添加。
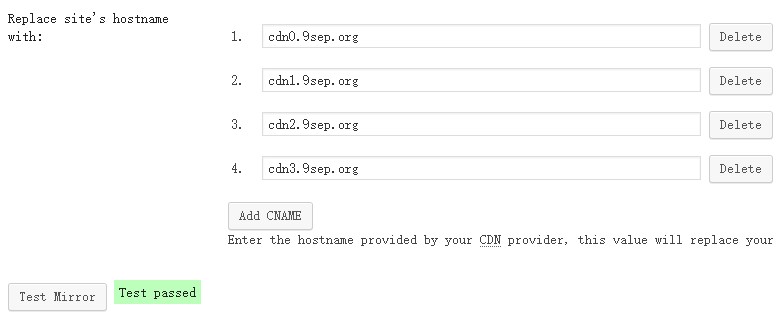
4.在Configuration(配置)一栏填入第一步新增的四个 CNAME(这里的CNAME就是主站别名镜像啦),每一个字段旁都有说明其用途(搞开发的以此还可以进一步做优化),填完后
Test Mirror (镜像检测)测试一下看看能否与主站同步,OK的话会显示“Test passed”的字样。

保存设置后 W3TC 就会自动设定好相应的CDN加速路径,更新一下页面缓存使之生效。
现在可以用别的浏览器去检查一下HTML代码都OK不,确认一下图片、CSS、JS等资源的路径有没有更改为CNAME开头,漏下的就使用modify
attachment URLs(修改附件 URL)手动添加上,最后记得使用测速网站观察一下网页的加载速度有没有提升。