下载地址:https://wordpress.org/plugins/widget-options/#description

多功能一体的WordPress小工具控件。世界上最完整和用户友好的WordPress小工具管理插件。窗口小工具选项是最好的WordPress窗口小工具控件插件。以下是使小工具选项成为世界上最完整和用户友好的WordPress小工具管理插件的功能。
-
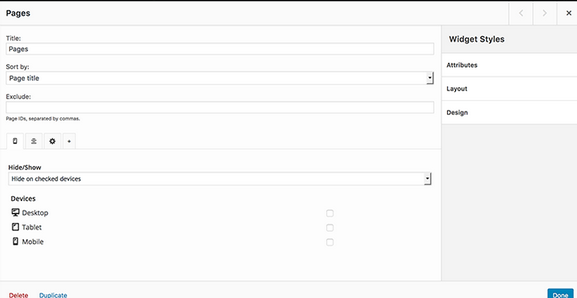
页面可见性选项
通过优雅地集成在每个小工具上的复选框选项,轻松显示或隐藏特定WordPress页面上的小工具,无需编码。
-
设备可见性选项
是时候限制移动设备上的侧边栏内容了!使用窗口小工具选项,您可以在移动设备,平板电脑和/或桌面上显示或隐藏任何窗口小工具。最后,您现在可以为每个设备显示不同的侧边栏内容!
-
自定义对齐
每个小工具需要更好的小工具内容对齐吗?您可以使用窗口小工具选项轻松地为每个设备设置不同的自定义对齐方式
-
小工具逻辑
令人讨厌的是使用自定义PHP条件?Display Widget Logic也是集成的,您无需添加单独的Widget Logic插件。完成所有工作。

-
响应列
将小工具指定为列,无需为每列注册单独的侧边栏。使用窗口小工具选项,您只需要一个侧边栏窗口小工具,并轻松为每个窗口小工具内容分配列。
-
用户角色限制
显示或隐藏每个用户角色的小工具!您现在可以为网站访问者和成员提供不同的侧边栏内容。是时候更重视您的注册客户了。
-
小工具样式
使用自定义样式选项让您的小工具脱颖而出。让您的访问者轻松发现最重要的小工具。是时候关注您的简报小工具了!
-
日期和日期可见性
使用窗口小工具选项在给定日期范围或特定日期显示或隐藏WordPress窗口小工具。您现在可以在小工具上运行促销,优惠和广告; 并在促销结束时自动隐藏它们。
-
小组件ID和Class
需要添加自定义小工具ID和类吗?不需要额外的插件或自定义编码。现在,您可以通过窗口小工具选项轻松添加它们。

-
小工具动画
当用户在页面上滚动并且窗口小工具进入屏幕或页面加载时,通过添加窗口小工具动画来吸引更多用户注意力。
-
置顶/固定小工具
在用户滚动中粘贴特殊小工具以获得更好的关注,并且在页面底部或已定义元素上滚动之前不会失去可见性。
-
自定义小工具链接
内部链接小工具或用户点击它时的任何自定义网址。轻松定位到新标签页和/或为SEO目的添加nofollow属性。
-
文章类型可见性
使用此插件轻松显示或隐藏每个自定义文章类型的小工具。您现在可以为每种文章类型提供相关的侧边栏内容。
-
分类和术语支持
除了文章类型之外,自动显示或隐藏每个分类和术语中的小工具。使用此选项,您可以完全控制小工具。
-
简码
使用短代码轻松显示网页,文章,产品或网站上任何位置的任何小工具和侧边栏; 并在任何地方重复使用它们!
-
复制小工具
轻松复制WordPress小工具并将其分配给任何侧边栏小工具区域。使用此功能,您可以更好地管理您的小工具!
-
移动小工具
是否需要在不使用拖放功能的情况下移动小工具?现在,您可以将窗口小工具移动并分配给任何侧边栏窗口小工具区域。
-
隐藏小工具标题
通过复选框轻松隐藏小工具标题 无需PHP代码段来限制任何WordPress小工具的标题可见性。
-
小工具导入器和导出器
只需单击几下即可导入和导出WordPress小工具。轻松创建备份并迁移到其他安装。
-
目标网址和通配符
管理每个目标URL的窗口小工具可见性或*用于通配符限制支持。如果您更喜欢URL而不是widget逻辑,请使用此选项
-
每个小工具区域备份
直接在窗口小工具仪表板上创建侧栏窗口小工具区域备份。备份的json文件也可以轻松导入!
-
小工具缓存
通过缓存WordPress小工具输出加快您的网站加载时间!将它们全部缓存以获得更好的性能或排除所
-
需的任何小工具
实时搜索过滤器通过对小工具和侧边栏使用实时搜索过滤器,改进您使用管理窗口小工具仪表板的方式!最好的用户体验!